Have you ever stumbled upon a website or an app that left you so content that you felt compelled to use it repeatedly, even without a specific purpose or intention?
In a world with countless websites, apps, and online platforms, it can be challenging to maintain users’ interest and engagement on your platform.
Businesses often struggle to consistently satisfy their users, but the user interface can serve as a cornerstone to address this issue.
What is User Interface Design?
When your users come knocking on the virtual door of your website or online platform, the user interface (UI) is the first thing they’ll come face-to-face with.
Don’t be fooled by its simple appearance – the UI has the power to make or break your platform’s performance, traffic, and functionality.
And that’s not all, it can also determine how your users feel while they’re navigating, using, and completing actions on your platform. So, make sure your UI game is strong!
UI design comes in many forms, including websites, apps, software interfaces, wearable interfaces, gaming consoles, and more.
Although there may be teams dedicated to creating a precise UI for your platform, the ultimate responsibility falls on the shoulders of the UI designer!
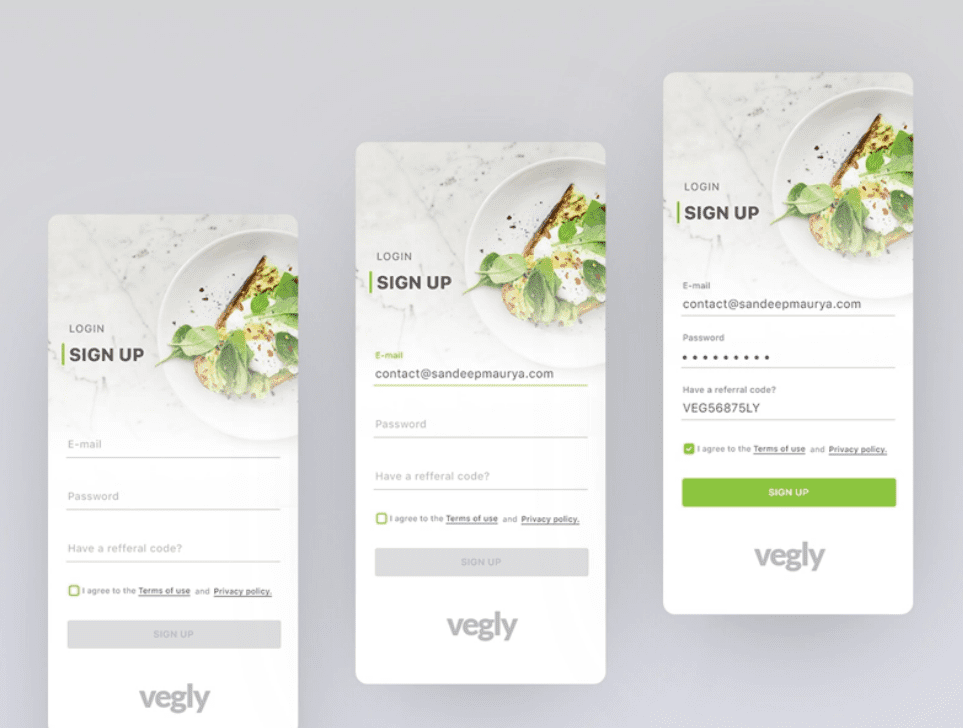
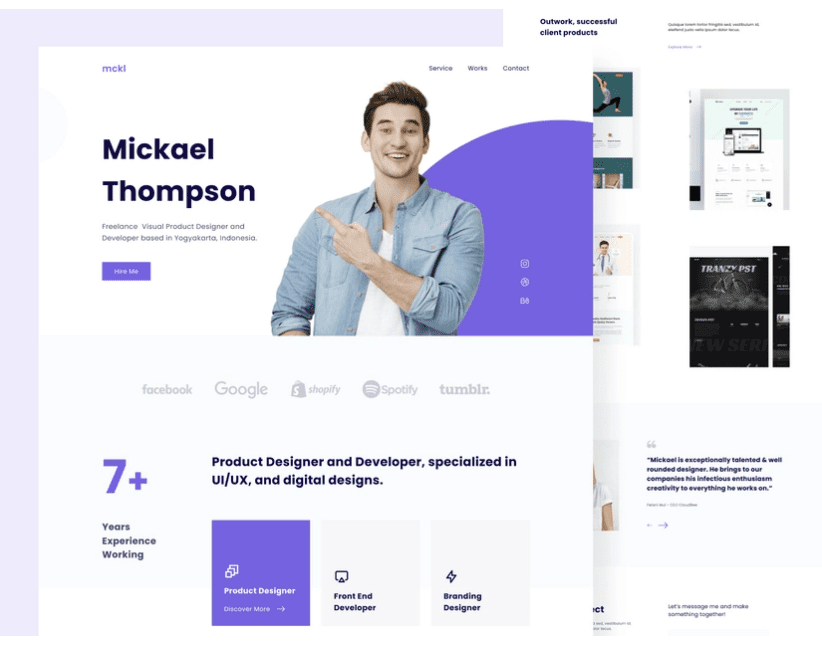
Examples of UI Design

What Does a UI Designer Do?
A UI designer or professional who works on user interface designs is responsible for creating intuitive, visually appealing, and user-friendly designs that make it easy for users to interact with the online product.
Not only this, but UI designers also ensure the navigation and action on the website match users’ expectations. But, is managing the user interface a one-man job?
We doubt it!
UI designers often work closely with the user experience (UX) designers to maintain an interactive and engaging experience on the platform overall.
Collaboration with web developers, marketing consultants, and business executives also plays a pivotal role in launching a product that defeats all competitors.
To do this, UI designers need to be well-versed in various design tools.
UI designers often rely on software tools like Adobe Photoshop, Sketch, or Figma. They also need to have a strong understanding of user experience (UX) principles such as color theory, typography, and grid systems. Along with this, creative problem-solving and excellent communication are required skills, making it clear why pursuing the best degrees for UI designers can be beneficial.
UI designers are also expected to be able to understand a user’s needs and be able to create designs that meet modern users’ needs.
Sounds like a great job.
Every year, many designers or industry professionals enter the field of UI design. And, why wouldn’t they?
The daily challenges, brainstorming, and overall process involved in creating user interface designs are fun as well as satisfying. But, is the career path as satisfying?
UI Designer Portfolio Examples


What is the Career Path of a UI Designer?
The career path of a UI designer can be both challenging and rewarding, with each day presenting new obstacles, drawbacks, and opportunities for growth.
For those who are just starting out in this industry, let’s take a closer look at what their journey may entail.
UI designers have the opportunity to explore various levels of design as they progress from entry-level to junior or mid-level positions. As they continue to gain experience, they may advance to become senior or lead UI designers.
For those with sufficient experience and exposure to the industry, there is also the potential to become a UI design manager or product designer.
UI Design: Beginner
When starting in UI design, the best way to start and gain experience is by getting enrolled in online courses and tutorials. One can also read books on UI design and join design communities to get advice from experienced designers.
To demonstrate abilities and get the first project, one can also compile a unique portfolio of your passion projects in designing, animation, or even graphics.
This can help them navigate the industry better and seal that first deal! Once they have some experience, they can start applying for entry-level UI design jobs in small to medium-level companies.
Check out the 15 most important elements of a portfolio website.
UI Design: Intermediate
If a designer has been working in UI design for a few years, they should have a good understanding of the design process and user experience. Their skill level in the industry would then be considered Intermediate!
At this stage, one should have a portfolio of your work that clearly showcases your skills and experience. This should also include the tools they’ve been using or the platform they have hands-on exposure to!
To polish and update their skills, one can also attend conferences or workshops to stay parallel with the latest trends and tools.
UI Design: Advanced
For those who have several years of experience in UI design, they should start applying for senior or lead UI design positions. At this level, one should know how to lead teams and develop UI design that resonates with the needs of potential customers.
Further, establishing effective communication with marketing, UX teams, operations, and even business development teams to extract data and modulate design accordingly should be one of their expertise.
Does A UI Designer Require Coding?
Although UI designers do not need to be programmers, it is very advantageous. It’s also not uncommon for UI/UX design and development to be combined into one process, depending on the nature of the product. Design and development do, therefore, require separate skill sets, but having both is increasingly important for those working in the tech and design industries.
Being able to think like a developer and speak in terms of deadlines, finances, and what technology can and cannot achieve is therefore extremely beneficial for UI designers. How will you respond to a developer who claims a certain feature is not possible if you don’t know how to make it happen?
How Much Can You Earn As A UI Designer?
The salary or pay scales of a UI designer can vary depending on experience and location.
However, salaries can also range from $53,000 to $123,000! But, not all UI designers would earn this much. The experience and skills one have can push or shrink their salary. And, out of a lot of things that can influence your salary as a UI designer, you must have heard enough about coding!
The Average Junior UI Design Salary: 0 to 2 years of experience
| India | UK | Germany | France | Australia | United States | Canada | New Zealand | Ireland |
| Rs.6,00,000 | £29,648 | €36,495 | €33,414 | $91,540 | $71,250 | $50,000 | $78,179 | €30,000 |
The Average Mid-Level UI Design Salary: 2 to 5 years of experience
| India | UK | Germany | France | Australia | United States | Canada | New Zealand | Ireland |
| Rs.14,00,000 | £62,500 | €41,785 | €40,700 | $104,791 | $96,254 | $65,000 | $81,437 | €57,948 |
The Average Senior UI Design Salary: 5+ years of experience
| India | UK | Germany | France | Australia | United States | Canada | New Zealand | Ireland |
| Rs.23,00,000 | £65,000 | €57,000 | €45,116 | $125,093 | $107,268 | $102,000 | $129,000 | €71,698 |
Then, what are the skills that can help you excel as a UI designer?
What Skills Are Needed to Become a UI Designer?
Many skills come together to help you become better at UI design. To begin with, you need to have a strong understanding of user experience principles, color theory, typography, and grid systems.
You should also be well-versed in various design tools, such as Adobe Photoshop, Sketch, and Figma.
Hard Skills
You should concentrate on responsive design, wireframing and prototyping, using commonly used industry tools, such as Sketch and InVision, to bring designs to life if you want to start building the technical skills a UI Designer needs.
You must acquire a solid foundation in design knowledge, including an understanding of basic design concepts like typography, color theory, and branding, as well as how to create and apply style guidelines.
Soft Skills
In addition to interacting with their coworkers, UI designers are frequently required to speak with others outside of the team. Examples of these interactions include asking test user groups for input or giving presentations to stakeholders.
The ability to intuitively comprehend how other people think is maybe the most elusive skill and the one that makes UI and UX Designers different from other professionals. You could call it “empathy,” but what it really means is having a thorough understanding of how the mind functions, particularly with regard to which design principles will result in a marketable product.
Layout, colour, font, and other design elements all play a role here. Making them visually appealing is only half the battle; the other is figuring out how people will react to them and using these aspects to get that response. The UI Designer determines where the windows and doors will be, prepares the navigation signs, and selects where to place them, while the UX Designer plans the foundation of the building and the path through it from A to Z.
Also read: How to Become a web designer>
Do I Need A Degree To Become UI Designer?
If this sounds like you, then calm down! A degree is NOT required to work as a UI designer. However, having a degree in a related field, such as graphic design or computer science, can be beneficial. Because these can help you perform as per industry standards.
Though there is no degree required for UI designing, taking online courses and tutorials can help you gain the necessary skills for UI design. Some of the resources are:
Bootcamps
• Designlab – https://trydesignlab.com/
• CareerFoundry – https://careerfoundry.com/en/courses/ui-design-fundamentals/
• Springboard – https://www.springboard.com/workshops/ui-ux-design/
• Designlab – https://trydesignlab.com/
Certifications
• Google UX Design Certification – https://www.google.com/partners/uxcertification/
• Interaction Design Foundation Certification – https://www.interaction-design.org/certification
• Apple Human Interface Design Certification – https://developer.apple.com/certification/human-interface-design/
• Adobe Certified Expert in UI Design – https://www.adobe.com/certification/ceps/user-interface-design.html
Courses
• Udemy – https://www.udemy.com/courses/design/user-interface-ui-design/
• Coursera – https://www.coursera.org/learn/ui-design
• Skillshare – https://www.skillshare.com/browse/ui-design
• Lynda – https://www.lynda.com/UI-Design-training-tutorials/1545-0.html
• Treehouse – https://teamtreehouse.com/tracks/ui-design
Podcasts/books/YouTube links
• Design Better Podcast – https://www.designbetter.co/podcast
• The Design of Everyday Things – https://www.goodreads.com/book/show/840.The_Design_of_Everyday_Things
• Design Thinking Playbook – https://www.goodreads.com/book/show/45662543-the-design-thinking-playbook
• UX Design YouTube Channel – https://www.youtube.com/channel/UCdgG9VFbS_uT7n_YGc1JP7Q
These resources can help you kickstart your UI design journey.
How Long Does it Take to Become a UI Designer?
Becoming a UI designer is no overnight triumph. But, it is not a years-long war as well!
It depends on your experience, skill level, and the amount of time you are willing to put into learning and practicing UI design. If you are starting from scratch, it could take between six months to a year to become proficient in UI design. If you have experience in related fields, such as graphic design or web development, you can pave your way a bit quickly!
And, if you take online courses, attend workshops, and practice regularly, you can become a proficient UI designer in a shorter amount of time. But, wait! Will it be enough if you get comfortable with UI designing only and don’t invest in UX designing at all? Or do you just need to invest in one?
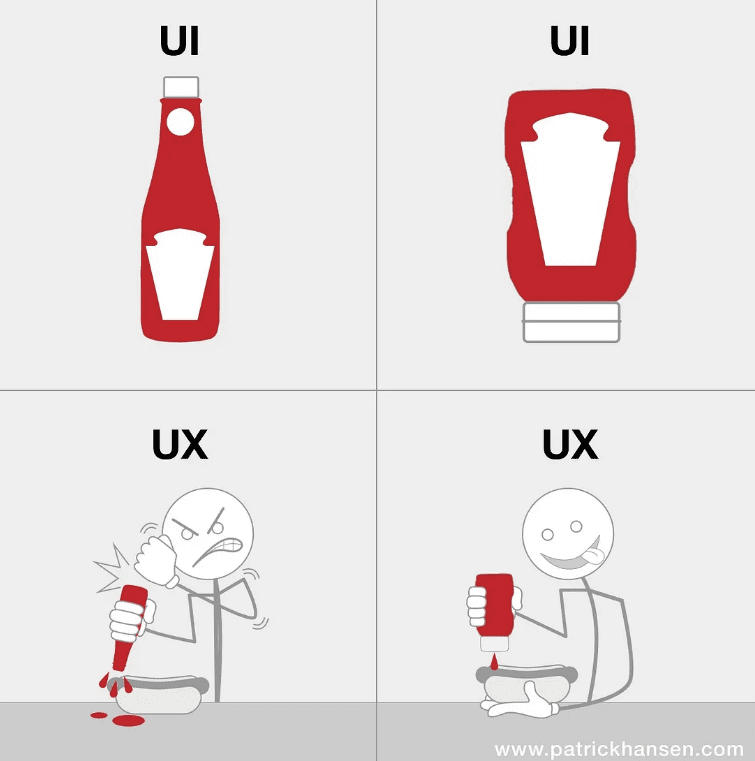
Is UI Design Different From UX Design?

Yes, UI design is different from UX design. UI design focuses on the graphical user interface and how the platform looks and works. UX design, on the other hand, focuses on the user experience and how users interact with the product. While both are important for creating a successful product, they are two distinct disciplines but are often used together not interchangeably!
But, keeping our discussion centric on UI designing, let’s move ahead and understand types of UI designing!
Types Of UI Design
- Command Line Interface (CLI)
- Graphical User Interface (GUI)
- Touch Screen Interface
- Voice User Interface (VUI)
- Gesture-based Interface
- Natural Language Interface
UI Design Tools
There are many UI design tools available for designers to create and prototype user interfaces. Here are some of the most popular ones:
Adobe XD
A popular UI design tool used for designing and prototyping websites and mobile apps. It offers a range of features such as design layouts, prototyping, and collaboration.
Mockplus
Mockplus is a free, web-based design & prototyping tool with 3000 + premade templates and design assets, drag-and-drop interfaces, code-free interaction, multi-use real-time collaboration and more features. It helps to create everything from UX flows, wireframes, and fully interactive prototypes in just minutes, also with drag-and-drops. It makes design and prototyping super easy and fast for everyone!
Sketch
A macOS-based UI design tool that is widely used by designers to create vector-based designs and prototypes for web and mobile applications.
Figma
A cloud-based UI design tool that allows designers to collaborate in real-time, create designs, and prototype interfaces.
InVision Studio
A UI design tool that offers features like animation and collaboration for designing and prototyping digital interfaces.
Axure
A UI design tool that is focused on creating complex user flows and interactive prototypes for web and mobile applications.
Marvel
A web-based UI design tool that allows designers to create and prototype interfaces without needing any coding experience.
Adobe Photoshop
While it is primarily an image-editing tool, Photoshop is also used by designers to create UI designs and layouts.
Affinity Designer
A vector-based UI design tool that offers features like artboards, grids, and symbols for designing interfaces.
These are just a few examples of the many UI design tools available to designers. Each tool has its own unique features and benefits, and it’s important for designers to choose the one that best fits their needs and workflow.
Check out the tools that will help you be productive as a freelancer.
Industry Wise UI Designs
Dashboard UI Designs
Dashboard UI designs are used to display data and other information in an organized manner. These are typically used in enterprise applications and are designed to make the platform more user-friendly, visually appealing, and easy to navigate.
Web UI Designs
Web UI designs are imbibed in websites and web applications. These are typically designed to be intuitive, comprehending, and responsive.
Mobile UI Designs
These are used to create apps for smartphones and tablets. Mobile UI designs are typically designed to be user-friendly, visually appealing, responsive, and optimized for varied screen sizes.
Wearable UI Designs
Wearable UI designs are used to create interfaces for wearable devices, such as smartwatches, fitness trackers, and virtual reality headsets. They should be designed to be intuitive, user-friendly, and optimized for the small form factor. As wearable technology continues to evolve, there is a growing demand for skilled professionals in virtual reality software development to create immersive and engaging experiences for users.
Gaming UI Designs
Gaming UI designs are used to create interfaces for video games. These are designed keeping in mind gamers’ choices, overall gaming experience, and win-lose dynamics!
Feeling overwhelmed already? don’t worry! All these can be done with the help of a range of tools available. Some of these are Figma, Sketch, InVision, Balsamiq, Framer, Proto.io, Marvel, Atomic, Origami, UXPin, and so forth!
But, you would be able to leverage these tools in the most precise manner only if you go by the principles of UI designing!
User Experience Principles:
UI designers must have an understanding of user experience (UX) principles to create effective interfaces. UX principles encompass a range of concepts, including:
- Usability: A UI designer needs to understand how to make interfaces easy to use and navigate, with intuitive layouts and clear labeling.
- Accessibility: Designing interfaces that are accessible to users with disabilities, such as providing alternative text for images and using clear, high-contrast colors, is crucial for creating inclusive designs.
- User research: Conducting research to understand user needs, behavior, and preferences is essential for creating interfaces that meet user expectations and solve their problems.
- Information architecture: Organizing information in a logical, intuitive way that allows users to quickly find what they need is critical for creating effective interfaces.
- Interaction design: Designing interactions, such as buttons, forms, and menus, that are intuitive and easy to use is essential for creating engaging interfaces.
- Visual design: UI designers need to have a strong grasp of visual design principles, such as color theory, typography, and layout, to create interfaces that are visually appealing and easy to read.
In-Depth Understanding Of Color Theory
Color is a powerful tool in design, and a UI designer who has a good understanding of color theory can create interfaces that are visually appealing, easy to navigate, and effective at communicating information.
Color theory encompasses a range of principles, such as color harmony, contrast, and saturation, which can be used to create an appropriate visual hierarchy, establish a mood or tone, and improve readability.
For instance, a UI designer can use a contrasting color to highlight important buttons or calls to action, making them stand out from other elements on the page.
They can also use color to create a visual hierarchy, with more important information displayed in a brighter or bolder color, and less important information in a more muted tone.
In addition, a UI designer needs to consider cultural associations with different colors, as these can vary across different regions and societies, and can impact how users perceive the interface.
Typographic Expertise
Typography is the art and technique of arranging type to make written language legible, readable, and appealing when displayed.
Effective typography is essential for creating interfaces that are easy to read and navigate, and that communicate information effectively.
Having top-notch typographic skills is as important for a UI designer as having a trusty sidekick is for a superhero!
- To make sure the text doesn’t look like it was sneezed onto the screen.
- To create a visual hierarchy that doesn’t make users feel like they need a map and compass.
- To make sure the brand’s font game is strong, so it doesn’t get mistaken for Comic Sans.
Grid System
Grid systems are an essential tool for UI designers. They provide a framework for organizing and laying out content on a page, helping to create a visual hierarchy and make the interface more user-friendly.
Grids can be used to establish consistent spacing and alignment, making the interface look more polished and professional.
A good UI designer must have an understanding of grid systems to create effective and responsive interfaces. Grids can be adapted to different screen sizes and resolutions, making them an important part of responsive design.
By using a grid system, a UI designer can create a layout that is flexible, efficient, and visually appealing. Grid systems also allow for consistency and organization of information, making it easier for users to find what they’re looking for and navigate the interface.
Overall, a good UI designer must be able to use grids to create interfaces that are both functional and visually appealing.
Along with this, understanding how modern users react to different types of designs, and navigation on online platforms helps a lot! and, often it is said that with experience you can comprehend the market better and excel in UI designing. But, how about education, certificates, or degree.
Principles of UI Design
UI design is all about creating a user-friendly interface that is intuitive, easy to navigate, resonates with others; needs are visually appealing, and easy to use. To do this, UI designers must follow certain principles.
- Keep it simple – Make sure the design is simple and easy to understand. Avoid using too many elements or making the interface too complicated.
- Make it consistent – Use a consistent style and design elements throughout the interface. This will help users quickly recognize and understand the interface.
- Prioritize content – Focus on the content first, and design the interface around it. This will make it easier for users to find what they’re looking for and save them from puzzle time!
- Make it responsive – Design the interface to be responsive and optimized for different device and screen sizes.
- Make it intuitive – Make sure the interface is intuitive and easy to use. This will help users quickly understand how to use the interface!
And what after you know all the principles, got the skill set required, and even learned tools? What not? It’s time to crack the deal. That’s where the portfolio plays an important role!
How to Make a Portfolio to Get a Job/Gig?
Creating a portfolio is a great way to showcase your design skills and experience. This can illustrate that you are the right person for the job! Your portfolio should include examples of your work, such as websites, apps, and software interfaces you delivered in the past.
You should also include a section that explains your design process and how you leverage your skills to customize your designs. Additionally, you should include a section that explains your experience and any certifications or awards you may have. Make sure to include your contact information so potential employers can easily reach out to you.
But, What to do if I don’t get projects?
We know this is your concern. If you’re having trouble finding projects, the best thing to do is to network and make connections on the right platform like Refrens. It has clients from all over the world to let you expand your boundaries and work for international clients with ease! Furthermore, attend design conferences and workshops, design communities, and reach out to potential employers.
Check out how to get hired without a portfolio.
How to Get Your First Client as a UI Designer?
We know finding a first client can be overwhelming and challenging. The best way to get your first clients as a UI designer is to create a portfolio and start promoting your work on freelancing platforms such as Refrens!
You can create a portfolio website and promote your work on social media as well. Additionally, you can join design communities and attend conferences and workshops. By doing this, you’ll spread the word about yourself and improve your chances of landing a job. You can also get in touch with your network and request recommendations!
All this can assist you to seal that first deal as a UI designer! But, what if you get your first project? How to move ahead?
What is the Process of the Project Brief to the Final Design?
The process of a project brief to the final design can decide the success of your project. Therefore, sheer time should be invested!
- Understand the problem – Understand the user’s needs and the project requirements in detail. Reach your client if you feel perplexed!
- Research – Conduct user research and analyze the data. Understand what the target audience likes and what they are expecting from the product!
- Ideation – Generate ideas and concepts. In this step, make a rough design layout! Or Wireframe!
“Wireframe to UI
A wireframe is a low-fidelity prototype that is used to visualize the structure and layout of a design. It is used to get an idea of how the design will look and how users will interact with it. The wireframe typically includes basic elements such as text, buttons, and images. Once the wireframe is approved, the UI designer can start creating a high-fidelity prototype. This prototype will include more detailed elements, such as colors, fonts, and icons. The UI designer will also add interactive elements, such as animations and transitions. Once the prototype is approved, the UI designer will create the final design.”
- Design – Take your layout to the next step and create a prototype and iterate on the design. This step will take a lot of revisions. So, calm down!
- Test – Test the design with users to identify any issues or gaps in the template.
- Iterate – Make changes and improvements based on user feedback, testing, and data collected.
- Finalize – Finalize the design and prepare for launch.
What is the Next Step as a UI Designer?
The next step as a UI designer also depends on your experience and ultimate goals as UI designer. If you’re just starting, you should focus on gaining experience and creating a portfolio. If you already have some experience, you can start applying for mid-level or senior UI design positions.
Meanwhile, if you want to explore freelancing, start registering on platforms like Refrens. Network with clients from different countries and identify your place in the industry. You can also attend conferences and workshops to stay up to date on the latest trends and tools. Additionally, you can consider getting certified in UI design to demonstrate your expertise a level ahead!
Learn to Measure Design
Measuring design is an important part of the design process. It involves collecting data, analyzing it, and using it to make informed design decisions. To measure design, you need to collect data on how users interact with the product, such as click-through rates, time on task, and user feedback. You can then analyze the user response and leverage it to identify areas of improvement and optimize the design. You can also use the data to inform design decisions, such as what features to add or remove!
This will also help you make your designs ready for modern users!
Data-driven designs
Data-driven designs are modern-style designs that are created using data and analytics. This involves collecting data on how users interact with the product and then using it to inform design decisions.
Data-driven designs are used to optimize the user experience and make sure the product meets the user’s needs. They also help designers identify areas of improvement and prioritize features. These designs can help improve the usability, accessibility, and overall quality of the product.
Ready to Become a UI Designer?
UI design is a growing field that offers a lot of opportunities for creativity and problem-solving. UI designers have the potential to earn a competitive salary and work in a variety of industries.
And, to become a UI designer, you need to have a strong understanding of UI design principles, user experience (UX) principles, color theory, typography, and grid systems. You should also be well-versed in various design tools and have excellent communication skills. With enough experience, you can become a senior or lead UI designer. Further, having a portfolio of your work and attending conferences, workshops, or networking on the right freelancing platform like Refrens can help you stay up to date and never miss exciting projects!
Looking to become a UX designer and start your career off on the right foot? Our blog has got you covered with all the information you need to get started!